
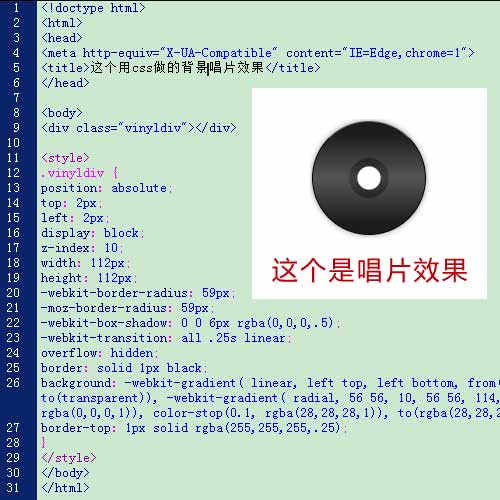
利用css3.0寫出一個音樂播放的唱片碟盤的效果
- 3842
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文
兼容pc、移動端用js實現復制內容到剪切板(支持蘋果safari瀏覽器)
- 8112
- 2020/1/18 20:42:10
純javascript實現復制文本并提示復制成功兼容PC端,移動端,適用所有瀏覽器,直接放項目就能用。 代碼如下: <aonclick="copyTxt('這是要復制的內容')">點擊復制</a> js: <script> //原生js實閱讀全文
在未知圖片的寬度與高度時利用div+css將圖片居中
- 32728
- 2012/11/20 18:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
做在線客服時,聊天窗口的div滾動條始終在底部
- 39668
- 2011/7/16 8:56:21
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q閱讀全文
javascript編寫的網頁版的打字測試程序
- 24222
- 2011/1/27 15:56:13
以下為詳細代碼 javascript編寫的網頁版的打字測試程序 "; elsetempstr=""+str.charAt(j)+""; newstr+=tempstr; zq++; } else { if(j>=len1)newstr+=""+str.c閱讀全文
JS+CSS實現圖片放大預覽效果(購物時放在產品上面預覽圖片)
- 39898
- 2011/1/27 9:09:51
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
2010滾動條樣式大全最新收集
- 10147
- 2010/7/7 14:30:14
屬性設置:WIDTH:148;HEIGHT:146;根據使用的位置,可調整寬度和高度. OVERFLOW:scroll;顯示縱橫滾動條.上部的演示均屬設置為scroll的界面.但一般都設置為:auto(需要時才顯示) BACKGROUND-COLOR:transparent;閱讀全文
非常不錯的支持各種瀏覽器的簡易調色板
- 12060
- 2010/7/6 10:43:51
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
非常酷的javascript實現萬年歷功能
- 20658
- 2010/7/4 16:55:59
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
div+css黑色焦點圖(幻燈片效果非常 不錯)
- 13128
- 2010/7/2 13:05:11
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
特別簡潔的簡單JavaScript日歷及說明
- 15662
- 2010/6/28 23:30:14
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
這個超級強的div+css圖片大小自適應
- 24763
- 2010/4/6 15:19:23
以下為詳細代碼 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c閱讀全文
倒計時廣告/始終保持在網頁中部
- 10665
- 2010/4/1 9:50:49
以下為詳細代碼 倒計時廣告/始終保持在網頁中部<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 閱讀全文
CSS代碼格式化和壓縮化
- 9956
- 2010/2/7 20:54:55
以下為詳細代碼 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <html> <head> <title>格式化CSS和壓縮化CSS</title> <閱讀全文
一個非常不錯的文字的提示
- 6869
- 2009/12/22 14:07:42
以下為詳細代碼 <SCRIPT> //JavaScriptDocument document.write("<divid='tip'style='position:absolute;width:130px;z-index:1;background-color:#fff閱讀全文
購物網上圖片放大效果
- 16686
- 2009/12/22 14:07:41
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
后臺編輯源碼里有行號
- 16817
- 2009/12/22 14:07:39
以下為詳細代碼 <tablecellpadding="0"cellspacing="1"class="table_form"> <tr> <tdwidth="486"> <textareaid='txt_ln'rows='30'cols=閱讀全文
代碼絕對精簡的仿lightbox效果彈出層
- 17051
- 2009/12/22 14:07:38
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號