javascript獲取瀏覽器指紋可以用來做投票
- 1204
- 2024/8/26 11:38:17
有些網站是會員制,而且對會員所用的機器會有一個綁定,這就意味著一個用戶只能在固定的機器上或瀏覽器上登陸,如果換了電腦或瀏覽器那很不幸,請聯系商家解綁,類似的還有某些企業通過下載終端的方式進行綁定,當然這樣對用戶體驗有很大的影響,總而言之都是為了保護企業的利益,你懂的!言歸正傳,既然說到綁定機器,那他閱讀全文

jquery實現下拉加載更多
- 1383
- 2022/6/8 10:39:37
實現思路: 只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數據。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

靜態網站利用微信URL Scheme生成的ticket從瀏覽器h5跳到微信小程序完整代碼
- 10469
- 2022/6/8 10:11:43
1.使用微信云開發托管靜態網頁: 微信相關的瀏覽器可以獲得免鑒權能力跳轉任意小程序,普通瀏覽器只能跳轉自己的小程序。 靜態網站H5跳小程序,閱讀微信官方文檔:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st閱讀全文

jquery獲得當前所有input表單數據并進行序列化的各種問題與解決方案serialize與serializeArray的區別分析
- 1253
- 2022/2/24 15:39:57
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

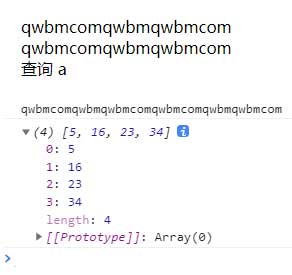
查詢某個字符在字符串中出現的位置數組
- 1729
- 2021/8/14 10:28:43
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查詢某個字符在字符串中出現的位置數組</title></head><body>閱讀全文

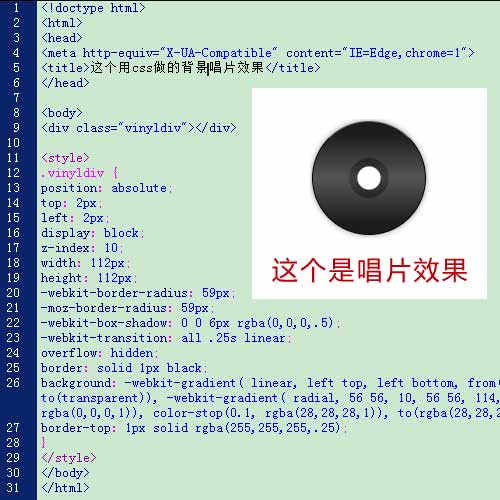
利用css3.0寫出一個音樂播放的唱片碟盤的效果
- 3842
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文

asp無限級調用分類顯示
- 3705
- 2020/11/20 21:47:17
點擊下載示例壓縮包:ASPsnakDemo.rar <%@LANGUAGE="VBSCRIPT"CODEPAGE="65001"%> <!doctypehtml> <html> <head> <metacharset="ut閱讀全文

利用css中的scale()實現放大縮小效果
- 15732
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據中心原點進行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文
jquery實現單選按鈕radio選中和取消 使用prop()代替attr()
- 6118
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實現單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文

利用CSS實現半透明效果兼容IE與火狐與chrome等瀏覽器
- 9812
- 2018/4/15 16:01:30
直接上代碼,兼容IE,firefox,chrome,Safari,Opera等主流瀏覽器的半透明CSS代碼: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 幾個屬性的意思是: opacity:0.5;CSS的標閱讀全文
用javscript實現為表格的每一行自動加上序號
- 13591
- 2014/9/11 20:43:31
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
鼠標放在表格區域內,當前格的一整行和一整列變色
- 22032
- 2014/9/10 9:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
js兼容多個瀏覽器右下角漂浮廣告
- 8007
- 2013/12/31 19:47:11
js兼容多個瀏覽器右下角漂浮廣告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b閱讀全文
asp從a到z循環輸出26個英文字母
- 26296
- 2013/5/2 11:39:30
<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%> <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://ww閱讀全文
在未知圖片的寬度與高度時利用div+css將圖片居中
- 32728
- 2012/11/20 18:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
用css做的英文首字母大寫和英文全都大寫通過各個瀏覽器
- 34681
- 2012/11/2 17:17:29
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
javascript日期驗證比較
- 29714
- 2012/8/14 9:46:58
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo閱讀全文
利用JavaScript獲取現在時間日期與農歷
- 33052
- 2012/7/10 16:27:17
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
讓DIV固定在瀏覽器窗口的底部(兼容IE6)
- 35187
- 2011/12/15 19:12:47
這個例子是實現層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號