

jQuery中使用attr()方法修改”class”屬性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法來完成 1、javascriptaddClass 利用document.getElementByI閱讀全文

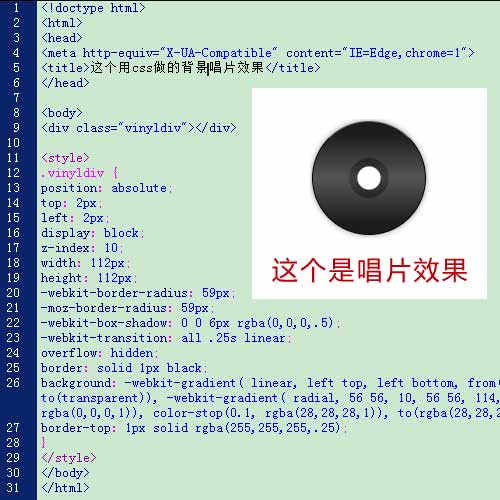
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文

一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據中心原點進行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文

效果展示: 在CSS中,當需要背景透明時,只要在這個16進制的6位數顏色代碼之后加上一個字母與數字,就可以讓當前這個層相應的純色有透明效果。 主要代碼:background-color:#000000a8; 以下是演示代碼 <divstyle="ba閱讀全文
css背景使用base64編碼或者將base64編碼放在img圖片標簽中 將圖片轉為base64編碼然后放在css的background背景中使用或者放在前臺img圖片標簽中直接使用 減少HTTP請求,加快小圖像或者小圖標的加載時間。 //Base64在CSS中背景圖使用 .di閱讀全文
-webkit-font-smoothing:antialiased; 在Safiri下字體渲染不佳的時候用這個代碼可以有效解決。簡直神奇!閱讀全文
1.早期因為帶寬和流量的因素,移動端瀏覽器禁止視頻自動播放,現在流量便宜了、手機硬件越來越好了,部分可支持了 2.在移動端瀏覽器,video在用戶點擊播放或者通過APIvideo.play()觸發播放時,會強制以全屏置頂的形式進行播放,設計的初衷可能是因為全屏能提供更好的用戶體驗 <v閱讀全文

直接上代碼,兼容IE,firefox,chrome,Safari,Opera等主流瀏覽器的半透明CSS代碼: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 幾個屬性的意思是: opacity:0.5;CSS的標閱讀全文
在table中tr的display:block在firefox下顯示布局錯亂問題 按照常理,對于某一單元行需要顯示時,使用:display:block屬性,不需要顯示時使用display:none屬性,而且這樣做在IE瀏覽器中顯示正常,沒有任何問題。 但是當用Fi閱讀全文
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
這個例子是實現層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
IE不認的 <divid="qwbmids"></div> <script> document.getElementById("qwbmids").innerHTML+="<style>stron閱讀全文
(超級給力的頁面標注工具) http://www.getmarkman.com/download/MarkMan.air MarkMan是一款方便高效的標注工具,極大節省設計師在設計稿上添加和修改標注的時間,讓設計更有愛。 馬克鰻(markman)是既有愛又給力的長度標注神器,馬克閱讀全文
IE8CSSHACK兼容集合"\9" 例:"margin:0pxauto\9;".這里的"\9"可以區別所有IE和FireFox."*" IE6、IE7可以識別.IE8、FireFox不能."_" IE6可以識別"_",IE7、IE8、FireFox不能. 以下為詳細代碼 <!DO閱讀全文
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <h閱讀全文
只要在Flash對象加入頁面時生成的HTML代碼中加入以下參數就可以讓Div浮動層從Flash下露出來了:<paramname="wmode"value="transparent"/> 另外,發現另外一個更專業的參數:<paramname="wmode"value="opaque閱讀全文
2020新版的設置網頁為黑白色的代碼。 <style> html{ -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:gra閱讀全文
以下為詳細代碼 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c閱讀全文
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號