


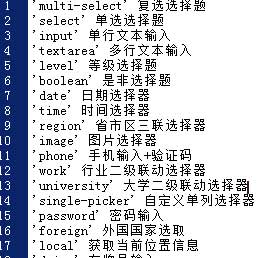
'multi-select'復選選擇題 'select'單選選擇題 'input'單行文本輸入 'textarea'多行文本輸入 'level'等級選擇題 'boolean'是非選擇題 'date'日期選擇器 'time'時間選擇器 'region'省市區三聯選擇器 '閱讀全文

uni-app:使用uni.downloadFile下載文件并保存到手機 uni-app中下載文件需要先獲取文件的臨時路徑,然后再進行保存,才算下載成功: 一定一定要注意設置設置小程序的對應下載域名 小程序---開發管理---服務器域名----downloadFile合法域名(在這里設置你閱讀全文

用uni-app開發微信小程序制作電子名片功能時,除了撥打電話,還有把名片保存到通訊錄中, 這個時候就要用到uni.addPhoneContact 調用后,用戶可以選擇將該表單以“新增聯系人”或“添加到已有聯系人”的方式(APP端目前沒有選擇步驟,將直接寫入),寫入手機系統通訊錄,完成手閱讀全文

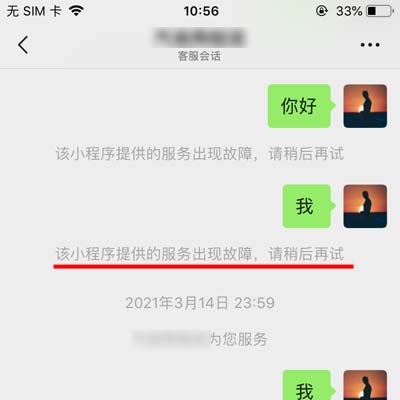
1.普通常見客服代碼 <buttonopen-type="contact">普通客服按鈕</button> 2.點擊分享并且把當前小程序的卡片直接發送到客服頁面中 <buttonopen-type="contact"show-message-car閱讀全文

使用條件:必須用button的open-type為contact才可以調用微信小程序客服功能 1.普通常見客服代碼 <buttonopen-type="contact">這個是普通的客服按鈕,這里是按鈕內部嵌套代碼,支持image圖片、支持view、支持text嵌套代碼</閱讀全文

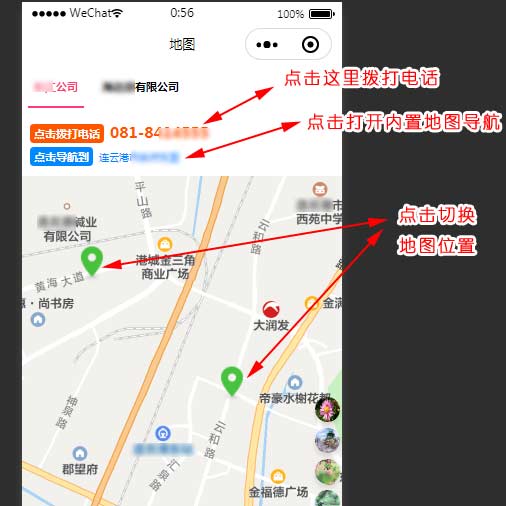
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region閱讀全文

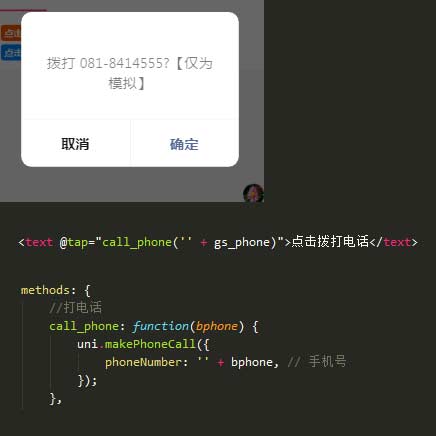
微信小程序撥打電話相關代碼 <text@tap="call_phone(''+gs_phone)">點擊撥打電話</text> //打電話 call_phone:function(bphone){ uni.makePhoneCall({ phon閱讀全文

在用uni-app開發微信小程序地圖導航時用到uni.openLocation做導航時遇到問題。 注意經緯度的數據類型 參數名 類型 必填 說明 平臺差異說明 latitudeFloat是 緯度,范圍為-90~90,負數表示南緯,使用gcj02國測局坐標系 longitudeFl閱讀全文

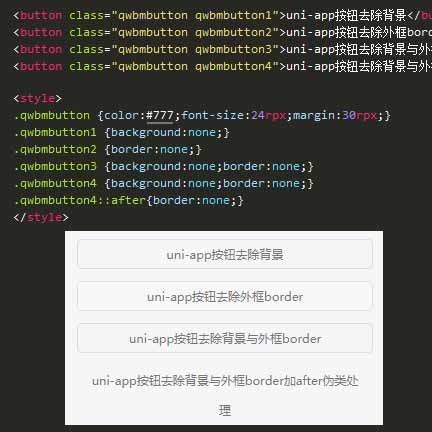
在用uni-app開發小程序時,當使用按鈕button時出現灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復制代碼測度閱讀全文

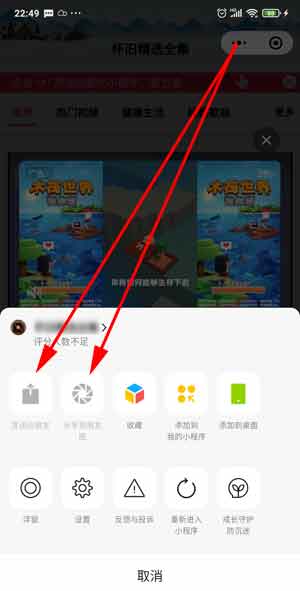
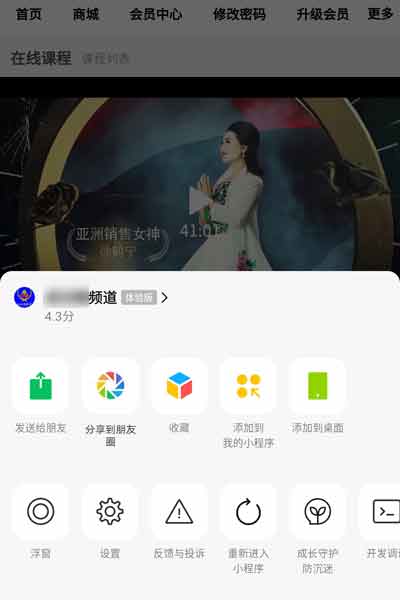
在做小程序分享時,在上傳之前忘記測試分享功能,因為當時只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title="這個是分享標題"open-type="share">發給好友&閱讀全文

微信小程序的本地真機測試也是有效的,或者上傳的體驗版也是可以正常使用的,不一定非要正式版才可以使用。 這個是按鈕的分享,就是點擊一下按鈕就可以分享出去 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title=閱讀全文

在用uni-app開發小程序時,需要使用微信小程序在線支付 處理發起支付流程如下 01.向服務器發送微信小程序支付請求,發送的請教中,一定要帶上當前小程序用戶的openid 將支付的錢與支付訂單號向后臺發送 02.后臺接收訂單內容后,向微信支付平臺發一個請求,獲得閱讀全文
<text:style="(yangshi>'0'?'#04f':'#f20')"style="color:red;">三元運算符</text> <iclass="iconfont":class="[yangshi=='yes'?'icon':'icon閱讀全文
制作的小程序當點擊彈出層超過10層時就會在頁面怎么點也沒有反應效果,就像手機卡死一樣。(我一開始以為寫的程序有死循環卡死了,怎么也檢查不出來) 但是微信小程序中有特別說明:https://developers.weixin.qq.com/miniprogram/dev/api/route/閱讀全文
uni.navigateTo(OBJECT) 保留當前頁面,跳轉到應用內的某個頁面,使用uni.navigateBack可以返回到原頁面。 如果一直用navigateTo,當微信小程序使用時,當點擊超過10層時,會讓微信小程序像卡死一樣,點是沒有效果的,只有返回上一層,才可以再點一層。這里需要另閱讀全文
如果只是調用顯示微信用戶頭像與用戶名稱,不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
原文鏈接:https://ask.dcloud.net.cn/article/36037 項目源碼:https://github.com/zhangdaren/miniprogram-to-uniapp 處理方式:https://www.cnblogs.com/Can-daydayup/p/12閱讀全文

從官網看了都是最新的版本,我這電腦是win7的,最新版支持最低版本win8.1. 只能找一個支持win7、的node版本。 官網:https://nodejs.org/en/download/ 歷史版本:https://nodejs.org/en/download/rele閱讀全文
uni-app瀏覽歷史記錄功能實現 searchStart:function(){ let_this=this; if(_this.searchText==''){//搜索關鍵詞為空 uni.showToast({//提示信息 title:'請輸入關鍵字', icon:'none', 閱讀全文
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號