dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- 1024
- 2024/9/18 15:02:15
在dw里面使用查找替換功能,使用正則查找替換刪除sqlserver里面的CONSTRAINT的信息,一鍵刪除 importre #示例文本 text=""" CONSTRAINT[DF__xilie__03BEBB7E]DEFAULT((0))FOR[xiid] CONSTRAINT[閱讀全文
Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 1226
- 2024/9/18 14:33:40
APP移動(dòng)端自動(dòng)化測(cè)試】第三節(jié).UIAutomatorViewer元素定位API操作 (1)應(yīng)用場(chǎng)景 定位元素的時(shí)候必須根據(jù)元素的相關(guān)特征來進(jìn)行定位,而UIAutomatorViewer就是用來獲取元素特征的。 (2)簡介 UlAutomatorViewer用來掃描和分析Android應(yīng)閱讀全文

抖音直播音掛載小雪花 懂車帝小程序
- 3440
- 2024/8/26 11:41:53
在抖音直播間掛載小雪花(抖音直播或發(fā)布視頻發(fā)懂車帝小程序獲得傭金) 一定要開通對(duì)應(yīng)的直播權(quán)限,粉絲達(dá)到1000個(gè) 官方懂車帝-小程序掛載答疑集合,點(diǎn)擊下面鏈接就可以看到相關(guān)的教程 https://bytedance.larkoffice.com/wiki/XjNqw6rq2i1td閱讀全文
javascript獲取瀏覽器指紋可以用來做投票
- 1206
- 2024/8/26 11:38:17
有些網(wǎng)站是會(huì)員制,而且對(duì)會(huì)員所用的機(jī)器會(huì)有一個(gè)綁定,這就意味著一個(gè)用戶只能在固定的機(jī)器上或?yàn)g覽器上登陸,如果換了電腦或?yàn)g覽器那很不幸,請(qǐng)聯(lián)系商家解綁,類似的還有某些企業(yè)通過下載終端的方式進(jìn)行綁定,當(dāng)然這樣對(duì)用戶體驗(yàn)有很大的影響,總而言之都是為了保護(hù)企業(yè)的利益,你懂的!言歸正傳,既然說到綁定機(jī)器,那他閱讀全文

jquery實(shí)現(xiàn)下拉加載更多
- 1385
- 2022/6/8 10:39:37
實(shí)現(xiàn)思路: 只要滾動(dòng)條拉到的某個(gè)位置距離底部距離大于邊框的高度立即加載新數(shù)據(jù)。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

越獄ios老應(yīng)用老游戲合集下載
- 49855
- 2022/1/17 16:10:21
ios老應(yīng)用游戲合集 下載地址:https://wwx.lanzoux.com/b01bojzyf 吾愛破解1.0.ipa9.3M 極限模擬飛行.ipa67.1M 都市摩天樓-搭建屬于你的摩天大樓-10(越獄應(yīng)用).ipa5.4M 捕魚達(dá)人-iOS5.0-越獄版.ipa47.0閱讀全文

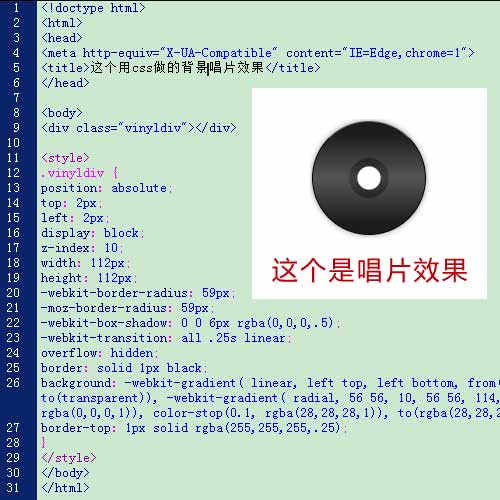
利用css3.0寫出一個(gè)音樂播放的唱片碟盤的效果
- 3846
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個(gè)音閱讀全文
uni-app 搜索、歷史記錄功能簡單實(shí)現(xiàn)
- 4763
- 2020/12/11 23:19:01
實(shí)現(xiàn)功能 1.點(diǎn)擊搜索,把搜索的值存入本地記錄,并展示 2.搜索相同的值,要?jiǎng)h除舊數(shù)據(jù),把新數(shù)據(jù)放進(jìn)數(shù)組首位 3.清空歷史記錄 <template> <view> <!--搜索框--> <viewclass="search"> 閱讀全文
uni-app自定義loading組件
- 6068
- 2020/10/26 13:46:09
這個(gè)是uni-app自定義loading的組件,以下是代碼 <template> <!--visible控制toast的顯隱,text為提示文本--> <viewclass="loading-toast"v-if="visible"> <閱讀全文
uni-app一個(gè)像商城分類中心一樣的聯(lián)動(dòng)側(cè)邊欄導(dǎo)航分類
- 5184
- 2020/10/1 17:07:20
<template> <view> <viewclass="ld"> <viewclass="left"> <scroll-view:scroll-y="true":scroll-with-animation="true":scroll-閱讀全文
uni-app實(shí)現(xiàn)tab選項(xiàng)卡
- 4950
- 2020/9/27 16:09:39
HTML <viewclass="end-title"> <view@tap="change(0)":class="{btna:btnnum==0}">基本信息</view> <view@tap="change(1)":class="{btn閱讀全文
uni-app實(shí)現(xiàn)上拉加載,下拉刷新(下拉帶動(dòng)畫)
- 8220
- 2020/9/15 15:20:52
直接展示代碼,uni-app的上拉加載動(dòng)畫 1.在pages.json添加允許下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用戶日志", "enablePullDownRe閱讀全文
兼容pc、移動(dòng)端用js實(shí)現(xiàn)復(fù)制內(nèi)容到剪切板(支持蘋果safari瀏覽器)
- 8118
- 2020/1/18 20:42:10
純javascript實(shí)現(xiàn)復(fù)制文本并提示復(fù)制成功兼容PC端,移動(dòng)端,適用所有瀏覽器,直接放項(xiàng)目就能用。 代碼如下: <aonclick="copyTxt('這是要復(fù)制的內(nèi)容')">點(diǎn)擊復(fù)制</a> js: <script> //原生js實(shí)閱讀全文
安卓版微信中播放視頻不自動(dòng)全屏
- 6335
- 2019/11/10 20:47:20
設(shè)置安卓視頻不全屏播放(不知道是不是全部安卓機(jī)型都支持)的方法 前兩天做了一個(gè)石頭剪刀布的視頻游戲項(xiàng)目,測(cè)試過程中找到了更加簡便的方法,分享下,如下設(shè)置HTML代碼: <videoid="videoID"controlssrc="demo.mp4"poster="demo.jpg"prel閱讀全文
在table中tr的display:block在firefox下顯示布局錯(cuò)亂問題
- 10588
- 2015/5/23 16:03:31
在table中tr的display:block在firefox下顯示布局錯(cuò)亂問題 按照常理,對(duì)于某一單元行需要顯示時(shí),使用:display:block屬性,不需要顯示時(shí)使用display:none屬性,而且這樣做在IE瀏覽器中顯示正常,沒有任何問題。 但是當(dāng)用Fi閱讀全文
在未知圖片的寬度與高度時(shí)利用div+css將圖片居中
- 32730
- 2012/11/20 18:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
JS+CSS實(shí)現(xiàn)圖片放大預(yù)覽效果(購物時(shí)放在產(chǎn)品上面預(yù)覽圖片)
- 39899
- 2011/1/27 9:09:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
javascript取漢字拼音首字母縮寫程序
- 28373
- 2011/1/14 17:03:42
以下為詳細(xì)代碼 "+arrRslt.join("")+ "隱藏"; varoDiv=getPosition(document.getElementById("txtChinese")); div.style.top=oDiv.top+oDiv.height; d閱讀全文
非常不錯(cuò)的支持各種瀏覽器的簡易調(diào)色板
- 12060
- 2010/7/6 10:43:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
非常酷的javascript實(shí)現(xiàn)萬年歷功能
- 20661
- 2010/7/4 16:55:59
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- 利用aspJpeg組件生成多圖片水印組合時(shí)給加上透明水印圖片
- 留言板留言板V7.2
- 使用uni-app開始小程序使用騰訊視頻插件vid播放視頻
- 點(diǎn)擊復(fù)選框自動(dòng)寫入textarea,去掉自動(dòng)刪掉,適合做(網(wǎng)站來源,網(wǎng)站作者)
- 連云港旅游網(wǎng)
- 九江市交通國際旅行社有限公司








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)