
DW設置之后更好用 DreamweaverCS編輯GB2312與UTF-8文件在代碼視圖中點擊鼠標錯位問題的解決辦法
- 1887
- 2023/2/22 10:18:33
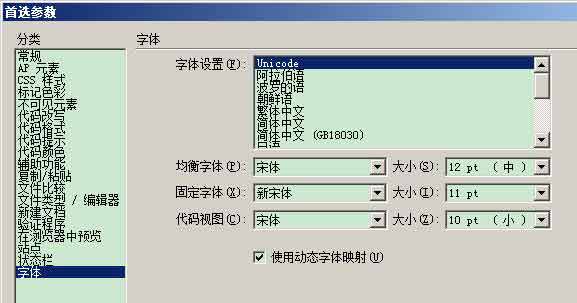
1.修改編輯代碼編輯背景顏色(設置之后對眼睛好一些) 首選參數---代碼顏色-----默認背景#CCE8CF 2.Dreamweaver用戶有可能會發現,默認情況下,DW在編輯GBK(GB2312)編碼的網頁文件時,在代碼視圖下是沒有問題的,但在編輯UTF-8格式的網頁時,鼠標在代碼視圖中點閱讀全文
Dreamweaver在onLoad運行_onOpen.htm時,發生了以下javascript錯誤
- 12606
- 2014/9/6 15:48:21
晚上關電腦時,DW沒有正常關掉,早上來的時候打開就是問題:在onload運行overlay_cssgrids_layoutdivmaipulator_onopen.htm時,發生了以下javascript錯誤;在文件“ovverlay_cssgrids_layoutdivmanipulator_on閱讀全文
Dreamweaver錯誤:以下翻譯器沒有被裝載,由于錯誤;xsltransform.htm;有不正確的設置信息
- 23114
- 2011/6/20 21:37:55
在使用Dreamweaver發生了以下錯誤 以下翻譯器沒有被裝載,由于錯誤;xsltransform.htm;有不正確的設置信息 解決辦法 把“C:\DocumentsandSettings\Administrator\ApplicationData\Macromedi閱讀全文
Dreamweaver錯誤:在onload運行_beforeSave.htm時,發生了一個JavaScript錯誤
- 22798
- 2011/6/12 20:07:38
用Dreamweaver的朋友很多會遇到Dreamweaver的JS出錯的情況,其中最多的便是保存時的onLoad錯誤。 在使用DW保存過程中,“在onLoad運行_afterSave.htm時,發生了一個JavaScript的錯誤”或者,“在onLoad運閱讀全文
html表單里面的label詳細
- 10765
- 2009/6/7 22:06:28
在Dreamweaver8中,只要一加入表單或表單對象,文本框等等,就會在代碼中加入一個<label></label>,一直沒明白這個label是做什么的,今天正好看到了解釋: Label中有兩個屬性是非常有用的,一個是FOR、另外一個就是ACCESSKEY了。FOR屬性功閱讀全文

macromedia dreamweaver 平均分布單表格寬度與高度mxp插件下載
- 16562
- 2008/7/1 21:55:08
macromediadreamweaver平均分布單表格寬度與高度mxp插件下載 點擊下載 閱讀全文
dreawmeaver中鮮為人知的小秘訣,讓你制作網頁更加隨心所欲.
- 11247
- 2008/4/22 22:59:51
對想要在視覺化環境下制作復雜網頁的專業網頁制作者來說,Dreamweaver已經漸漸在網頁編輯工具中展露頭角,成為專業人士編寫網頁的最佳選擇。根據Macromedia公司的調查,Dreamweaver目前已累積有超過七十萬名的使用者,占有率在網頁編輯工具中居冠,像“AdobeGoLive”和“Net閱讀全文
Div+CSS布局應該注重語義、注重代碼的重用性
- 6744
- 2008/3/17 21:22:32
普通的一個頁面無非就是HTML以及CSS和JS等腳本組成,相對以前來說,大家都是用表格(table)來實現頁面的布局,而現在呢,追求的是用層(div)來布局了。很多朋友說用層(div)布局跟用表格(table)布局的差別很大,這個我同意,因為表格(table)是用來體現二維數據的。但是既然我們以前能閱讀全文
CSS編寫過程中常見的10個錯誤以及解決方法
- 7519
- 2008/3/16 22:19:04
1.檢查HTML元素是否有拼寫錯誤、是否忘記結束標記 即使是老手也經常會弄錯div的嵌套關系。可以用dreamweaver的驗證功能檢查一下有無錯誤。 2.檢查CSS是否正確 檢查一下有無拼寫錯誤、是否忘記結尾的}等。可以利用CleanCSS來檢查CSS的拼寫錯誤。CleanCSS閱讀全文
關于網頁里面的DOCTYPE見解
- 6619
- 2008/3/16 22:03:36
css標準里面的DOCTYPE不可怕,但把它拿走,會讓你怕了又怕。 最近在藍色理想轉悠,發現很多朋友提出有關DIV+CSS排版問題,以及IE與FF的兼容問題。怎么問的都有,結果就是一個——顯示很奇怪,很難調整。我們瀏覽的大多數網站,或者用Dreamweaver創建一個新的網頁文檔時,源碼的頂部都會閱讀全文
用CSS層疊樣式表實現文字變圖象特效
- 8196
- 2008/3/15 20:41:50
一段文字,當鼠標在文字上面單擊,文字消失,原來文字的地方卻立即變成了一張圖片,當鼠標在圖片上單擊,圖片又消失,原來的文字又重現了,像變魔術一樣,是不是有意思?!這種效果用Dreamweaver的Behavirs功能也可實現,但那要增加一段Javascript程序,明顯增加了不少代碼。而用CSS來制作閱讀全文
CSS編寫過程中常見的10個錯誤
- 6727
- 2008/1/4 10:53:40
這時為元素添加border屬性確定元素邊界,錯誤原因即水落石出。不管float元素的內容如何,一定要為其指定width屬性。某些屬性如margin、padding等,不同瀏覽器會有不同的解釋。 1.檢查HTML元素是否有拼寫錯誤、是否忘記結束標記 即使是老手也經常會弄錯div的嵌套關閱讀全文
總結一些DIV+CSS制作網頁時容易犯的錯誤
- 6367
- 2007/12/23 0:12:46
CSS+DIV是網站標準(或稱“WEB標準”)中常用的術語之一,通常為了說明與HTML網頁設計語言中的表格(table)定位方式的區別,因為XHTML網站設計標準中,不再使用表格定位技術,而是采用cssdiv的方式實現各種定位。應用應用DIVCSS編碼時很輕易犯一些錯誤。本文列舉了一些常見的錯誤: 閱讀全文
網頁中Flash彈出網頁窗口的詳細講解
- 7848
- 2007/12/12 21:46:16
關于網頁中Flash彈出網頁窗口的具體講解,具體實現的總體思路是:在HTML頁面里寫上JS代碼然后在FLASH里調用 下面是一個具體的步驟 步驟一:制作Flash的方法 1.將"GetURL"指令指派至某個按鈕或要害幀 2.在"URL"空白欄中填入打開新窗口的URL鏈接,將下列信息正確地填入閱讀全文
巧妙運用CSS樣式表立刻改變鼠標的樣式
- 9648
- 2007/12/5 20:59:41
用慣了Windows的人對各種各樣的鼠標樣式一定不會陌生。當鼠標移動到不同的地方時,當鼠標執行不同的功能時,當系統處于不同的狀態時,都會使鼠標的形狀發生變化。而在網頁上往往只有當鼠標在超級鏈接上時才出現一個手形,在其它地方似乎沒有什么變化,同充滿動感的網頁顯得不怎么和諧。實際上,用CSS可以方便地定閱讀全文
CSS語法在DW中無效的解決方法
- 7254
- 2007/12/22 23:43:45
很多朋友在使用Deamweaver8的時候都會遇到這樣的情況:給當前編輯的文檔鏈接了CSS文件,并對頁面元素應用了定義的CSS樣式,但在DW8中卻看不到任何效果。如下圖。 主要原因就是DW8新多出了一個“樣式呈現工具欄”,該工具欄允許你輕易的為不同的媒體類型,例如屏幕、手持設備和打印輸出進行設閱讀全文
淺論網頁優化和網站優化的方式
- 6370
- 2007/11/26 20:38:52
談起網頁的優化這個問題很多人都沒有什么概念,有很多的業內人士都對網頁優化一無所知或者知之甚少。說起對網頁優化的理解,我曾經去各大搜索引擎上搜索過"網頁優化"一類的話題,結果都是介紹如何優化搜索引擎排名的文章,其實這只是優化概念的一個組成部分,而網頁的優化工作是由很多方面的優化組成的,作為一名優秀的網閱讀全文
Web標準中XHTML的代碼規范
- 6091
- 2007/11/24 22:11:26
XHTML是XML的一個應用,一些在基于SGML的HTML4中完全合法的習慣在XHTML中必須改變。編排良好性Well-formedness是[XML]引入的一個新概念。從本質上說,這意味著元素必須有結束標簽,或者必須以特殊方式書寫,了解web標準有關代碼的規范可以幫助你少走彎路,盡快通過代碼校驗。閱讀全文
網頁制作CSS中常用的單位
- 6722
- 2007/11/24 22:12:02
一、長度單位 長度單位是Web頁設計中最常用的一個單位。一個排列無序、雜亂無章的頁面不可能給人們留下什么好的印象。于是,在設計的時候需要為元素的位置、尺寸精確地定義一些值,以使其達到預期的效果。 CSS的主要功能之一就是CSS定位,這個定位的概念即包括位置的定位,也包括尺寸的定位。無論哪一種閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號