
uni-app按鈕button利用css偽類after去除灰色邊框
- 4713
- 2021/2/5 21:47:30
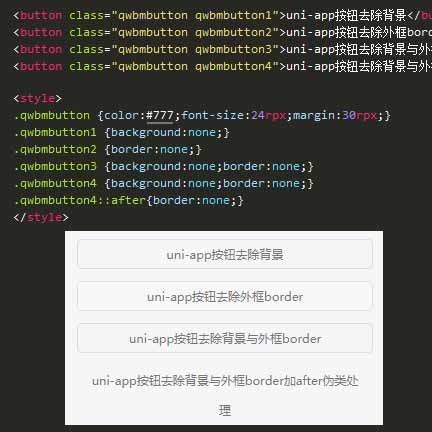
在用uni-app開發小程序時,當使用按鈕button時出現灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復制代碼測度閱讀全文

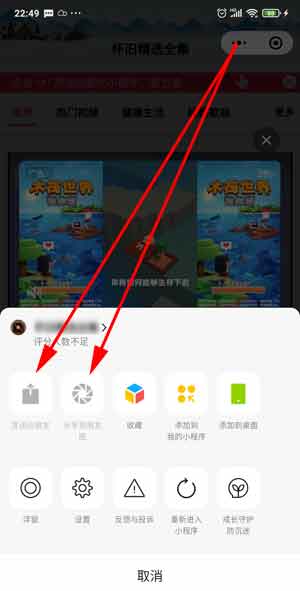
微信小程序發送給朋友與分享到朋友圈顯示灰色的但是按鈕分享可以使用
- 17176
- 2021/1/31 23:01:10
在做小程序分享時,在上傳之前忘記測試分享功能,因為當時只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title="這個是分享標題"open-type="share">發給好友&閱讀全文
網頁頁面變灰,網頁變成黑白色
- 18929
- 2010/4/20 21:38:20
2020新版的設置網頁為黑白色的代碼。 <style> html{ -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:gra閱讀全文
提交按鈕在自定時間內灰色不可用
- 15284
- 2009/12/22 14:07:46
很多網站有一個很有意思的功能,就是你注冊的時候,“同意”按鈕呈灰色不可用狀態。并且自動倒計時,時間到了之后該按鈕才能用。這個功能無非是讓用戶先閱讀他的條款。用JavaScript腳本語言可以達到這個功能。代碼如下 以下為詳細代碼 <html> <head> &閱讀全文
圖片鏈接默認鏈接為灰色,鼠標放上去變彩色css效果代碼
- 14889
- 2008/10/22 20:48:16
以下為詳細代碼 <STYLEtype=text/css> aimg{FILTER:gray} a:hoverimg{FILTER:} </STYLE> <h2>圖片鏈接默認鏈接為灰色,鼠標放上去變彩色css效果代碼</h2> <a閱讀全文
一個利用radio單選選擇框進行變色的網頁效果
- 8538
- 2008/6/27 21:18:25
以下為詳細代碼 一個利用radio單選選擇框進行變色的網頁效果 <!--第一步:此代碼放在<head>與</head>之間--> <scriptlanguage="JavaScript"> functionChangeColor(f閱讀全文
防止 IE 瀏覽器被黑的技巧十則
- 7920
- 2008/4/29 22:32:08
針對IE的惡意修改、攻擊方法非常多,本文中介紹的十種反黑技巧,一定會對你有所幫助。 1.管理好Cookie 在IE6.0中,打開“工具”→“Internet選項”→“隱私”對話框,這里設定了“阻止所有Cookie”、“高”、“中高”、“中”、“低”、“接受所有Cookie”六個級別(默認為“中”閱讀全文
實現windows關機效果代碼
- 10798
- 2008/4/25 23:20:02
效果:使用Windows系統的用戶在關機的時候,出現的界面只允許用戶選擇關機、注銷或取消動作,而桌面上的程序都不能使用,并且屏幕呈現灰色狀態。Windows關機效果如圖22.1所示。網頁中使用此效果好處:在網頁上運用這種關機效果有什么好處呢?首先,由于單擊某一鏈接后,將用戶此時不可用的操作隱藏在后臺閱讀全文
Photoshop中精典實用技巧
- 9206
- 2008/4/16 20:28:28
Adobe公司的產品PhotoShop從第一版到如今的cs版本,功能之強大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標一個個點擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標,唰一聲就完成了一個作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
利用CSS讓網頁里的提交按鈕變得更漂亮
- 10193
- 2008/3/20 20:51:49
你是不是覺得自己的主頁不夠靚麗,想讓它有所改變呢?聽說過樣式表格嗎?就是CSS,它就是那個能讓你更為準確地控制網頁的東東。讓我們先來看兩個例子: 1、把按鈕的背景由灰色變成黃色,下面是代碼: 以下是引用片段: 〈formmethod="POST"〉 〈inputtyp閱讀全文
網站SEO優化應該注意的14點重要事項
- 6711
- 2007/12/23 0:28:59
網站優化:可以從狹義和廣義兩個方面來說明。狹義的網站優化,即搜索引擎優化,也就是讓網站設計適合搜索引擎檢索,滿足搜索引擎排名的指標,從而在搜索引擎檢索中獲得排名靠前,增強搜索引擎營銷的效果。廣義的網站優化所考慮的因素不僅僅是搜索引擎,也包括充分滿足用戶的需求特征、清晰的網站導航、完善的在線幫助等,在閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號